Модульная сетка в дизайне лендингов: как сверстать макет быстрее и проще
Читая, понимал, что знаю почти все описанные правила вёрстки и типографики, и пользуюсь ими. Дочитав, понял, что книга хорошо собирает правила в систему. Поэтому полезна даже тем, кто знает советы о вёрстке наизусть. Книгу стоит читать в паре с « Настольной книгой газетного дизайнера » Тима Харровера, которая помогает с сутью модульности, и только потом переходить к Чихольду или Брингхерсту.









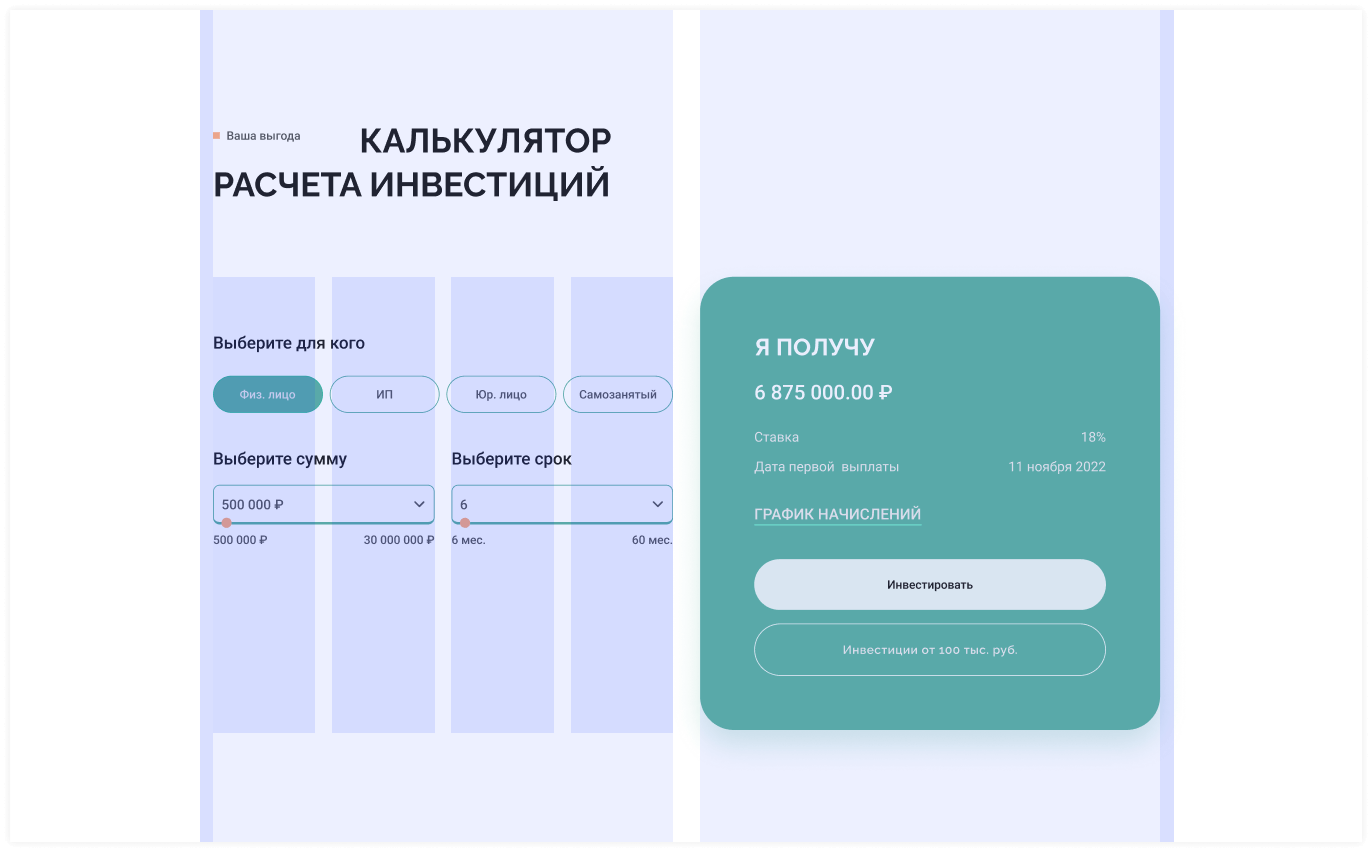
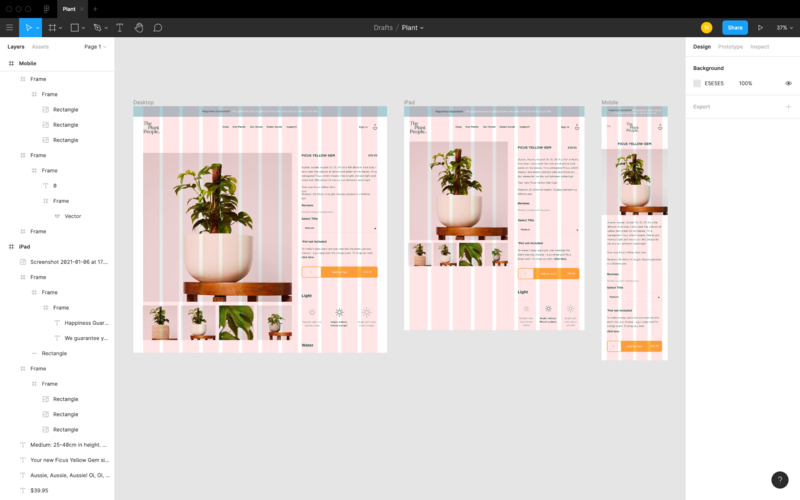
Как сделать сетку в фигме
Курсы Вебинары Контакты Вход Профессия Граф-дизайнер. Обучись востребованной профессии с помощью нашей проверенной методологии и профессиональных менторов. Поддержка после обучения. Помощь в карьере. Живые воркшопы.










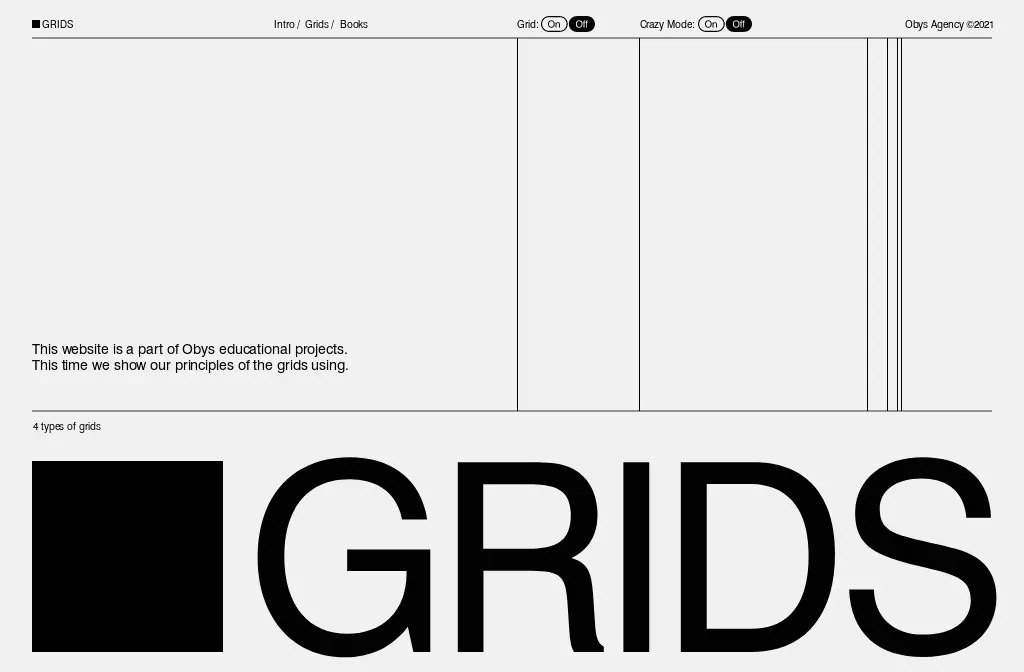
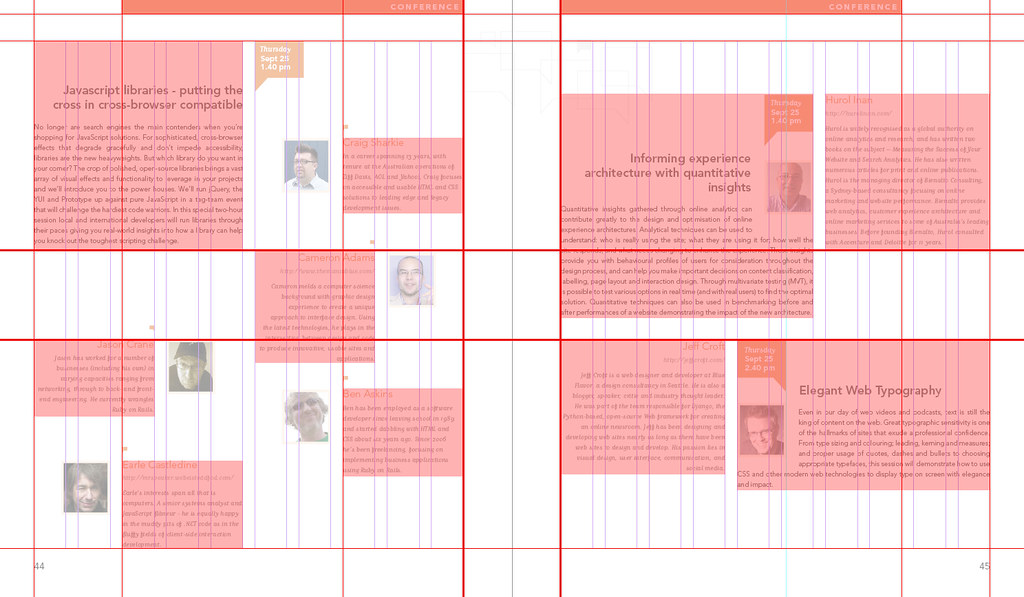
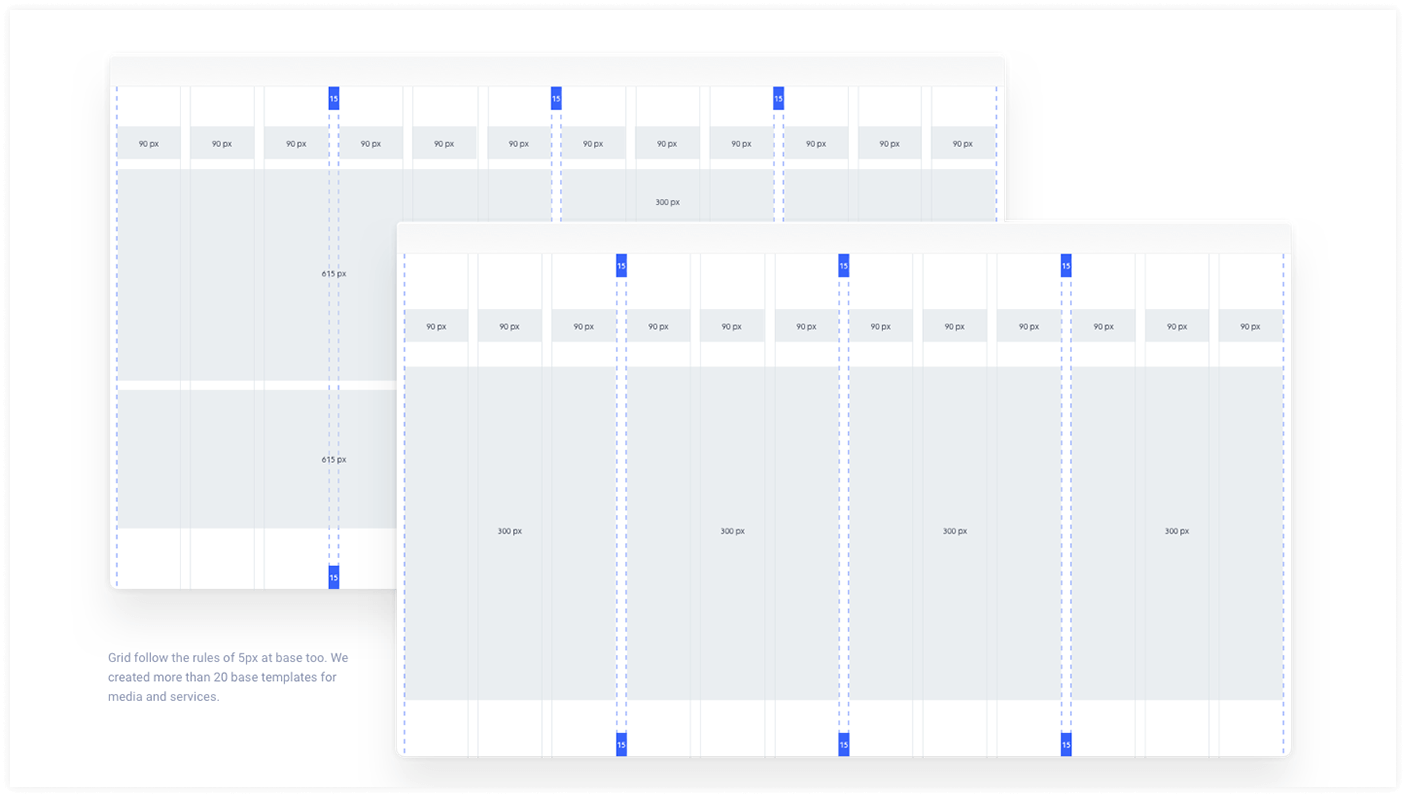
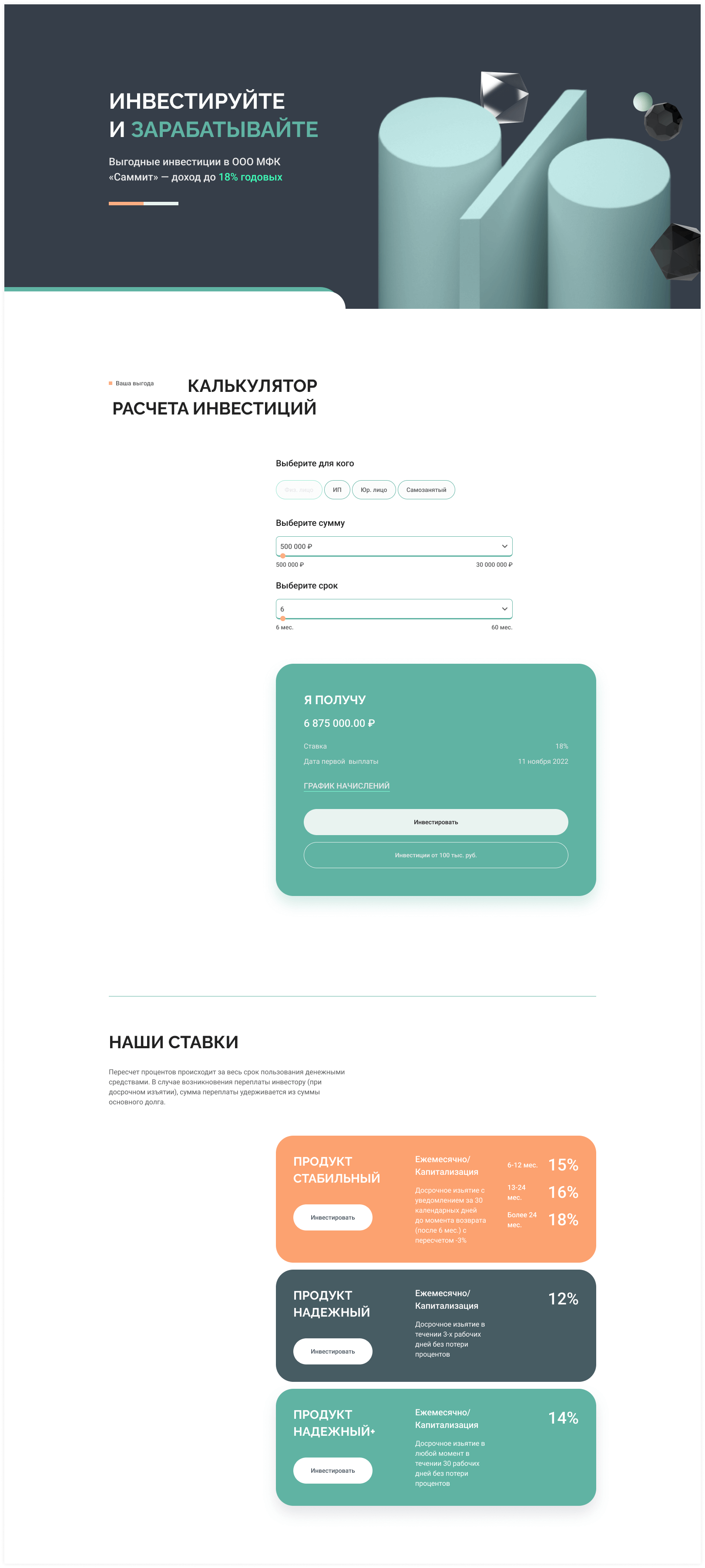
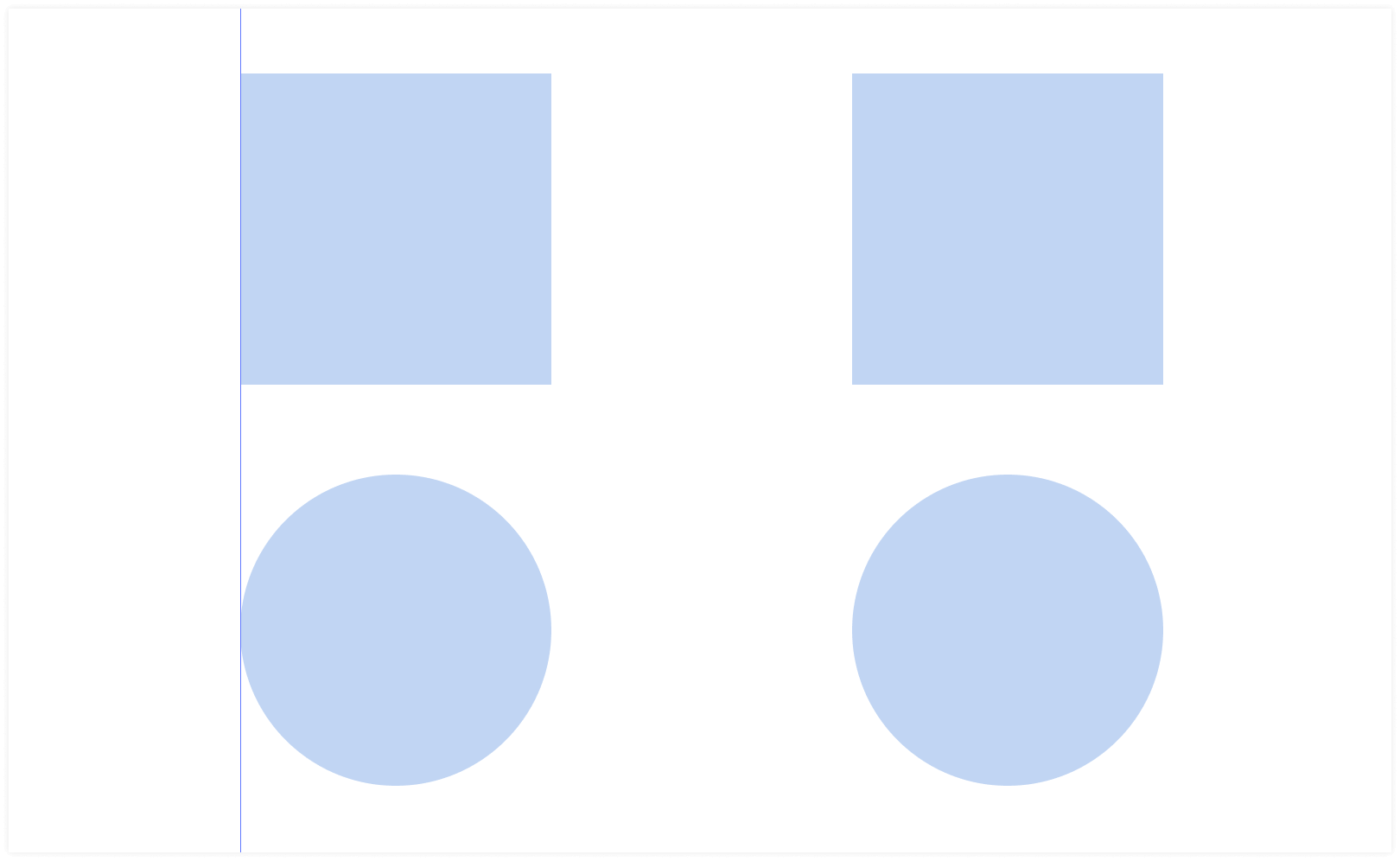
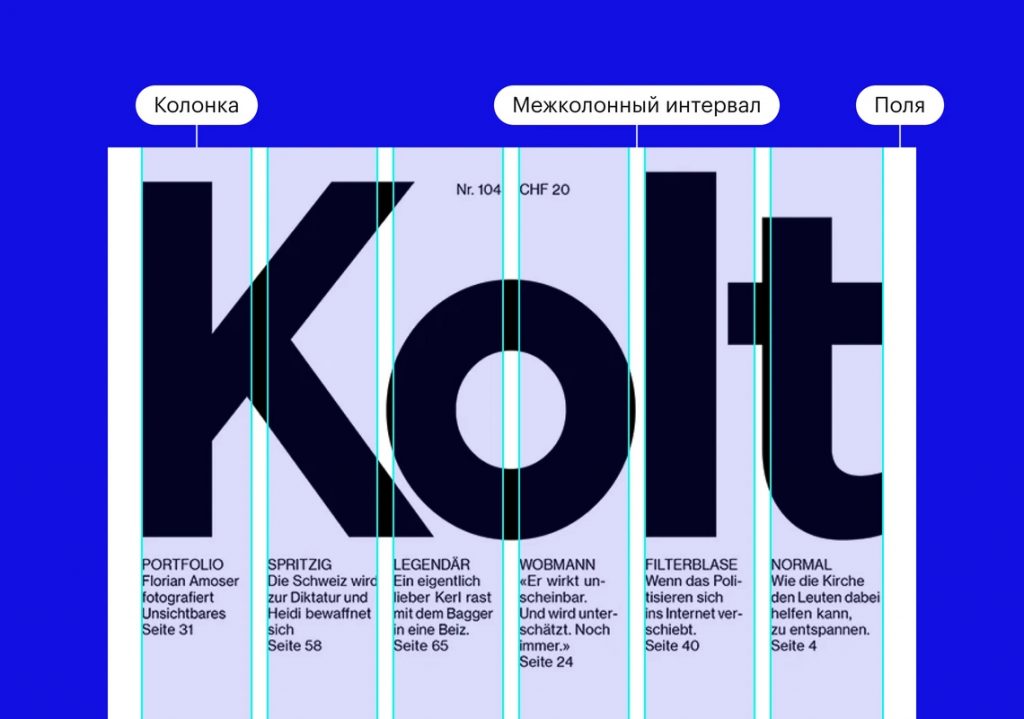
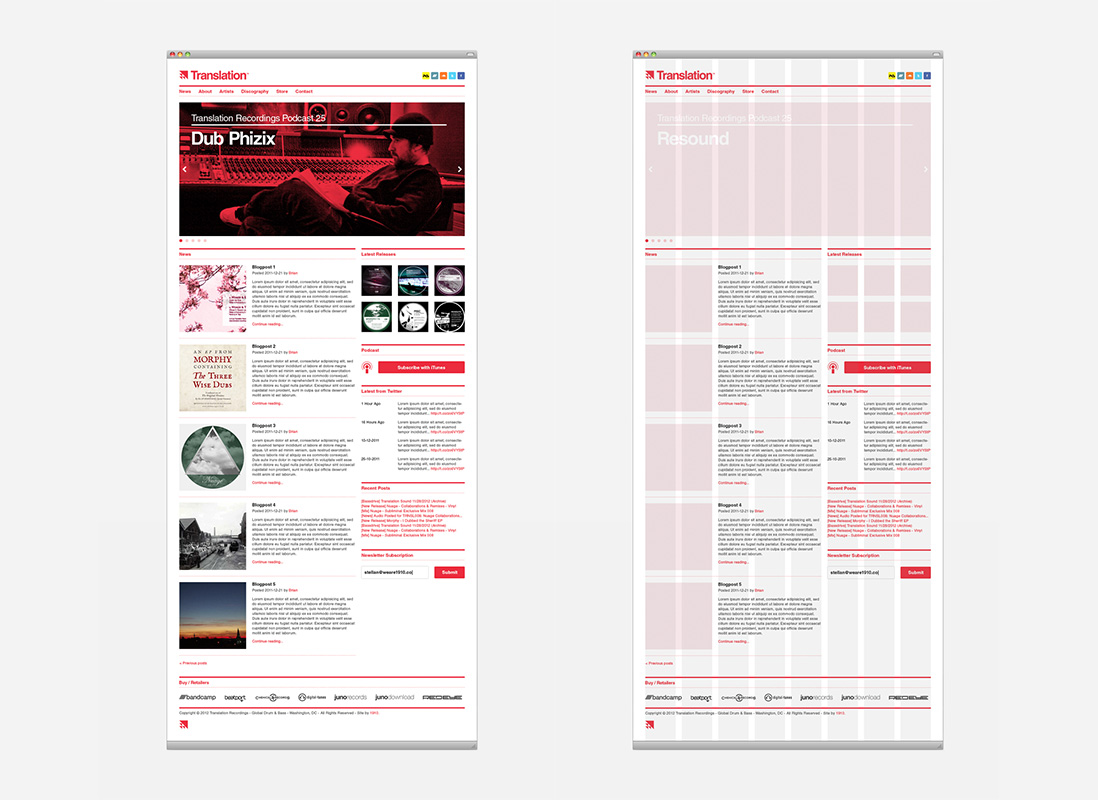
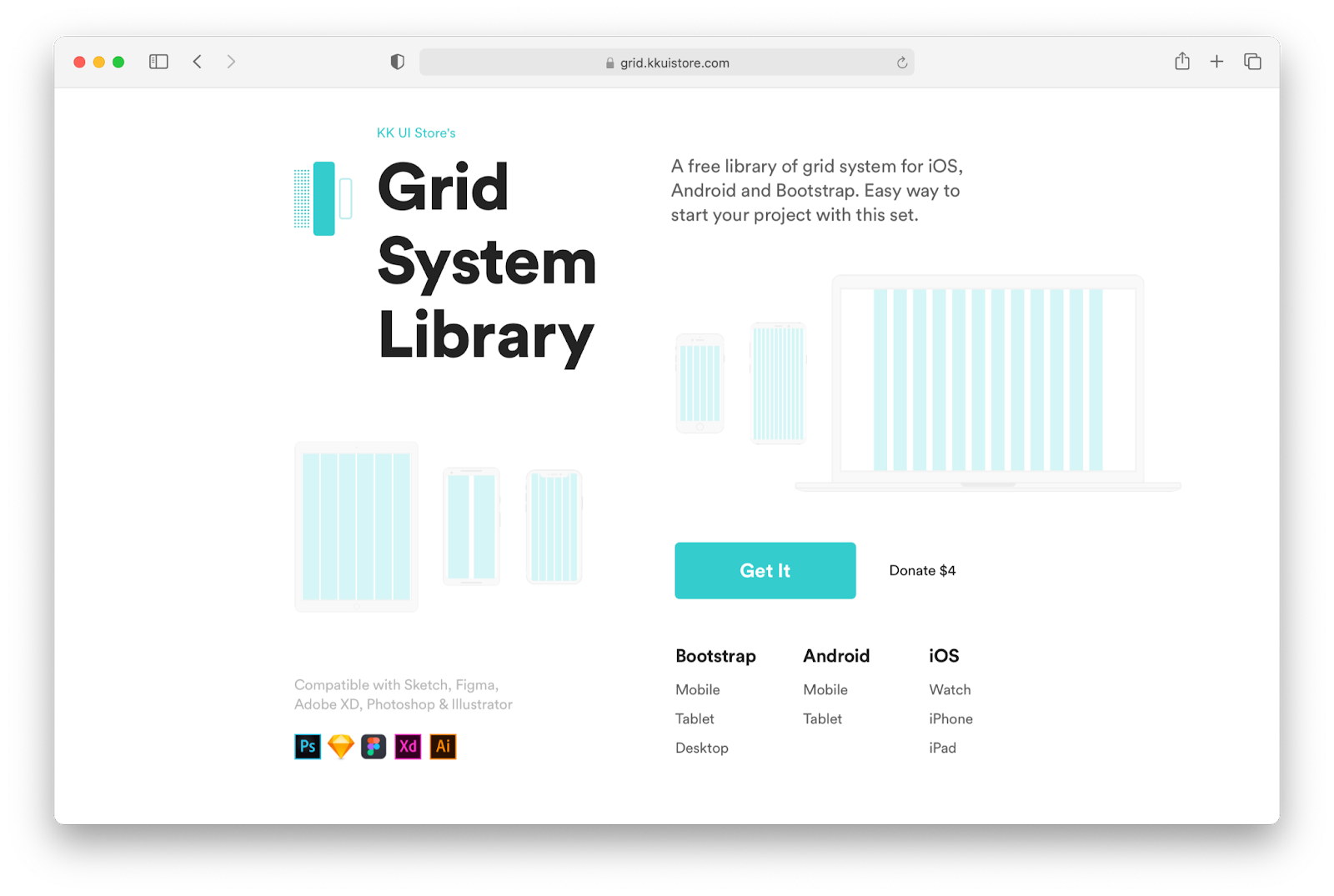
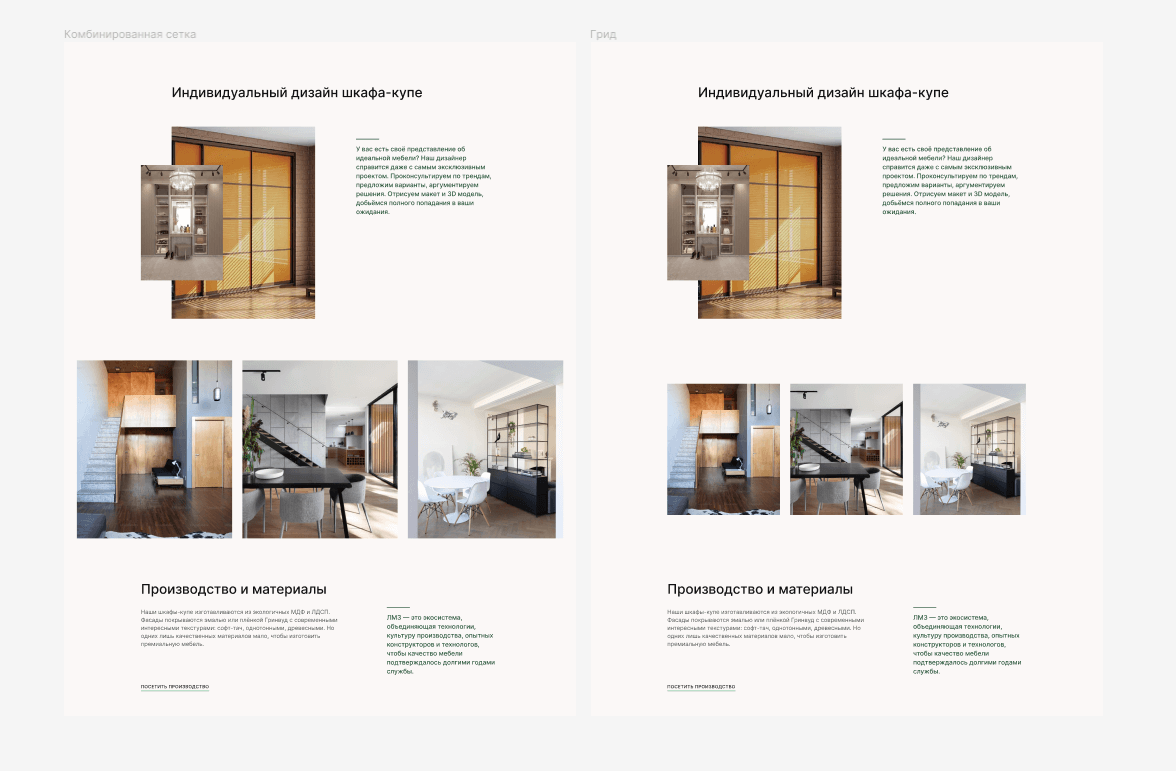
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы. Это облегчает размещение данных в документе, обеспечивает визуальную связь между отдельными блоками и сохраняет преемственность дизайна при переходе от одной страницы к другой. Веб-страница фактически рассматривается как набор прямоугольных блоков, которые выкладываются в определенном порядке. При этом, как правило, данные располагаются по колонкам, поэтому при верстке применяют термин одно-, двух-, трехколонный макет и т. Для примера рассмотрим главную страницу сайта deviantart.